트리 스타일 탭: 파이어폭스의 수직 탭 확장
들어가며: 트리스타일 탭(Tree Style Tab) 소개
웹 브라우저로 인터넷을 서핑하는 일은 이제 컴퓨터의 기본 기능이 되었습니다. 개인적으로 파이어폭스를 기본 브라우저로 애용하고 있습니다. 특히 모던 웹 브라우저들은 탭 기능을 기본적으로 탑재하면서 여러 웹 페이지들을 하나의 창에 열어놓을 수 있게 되었습니다.

문제는 탭이 많아졌을 때 발생합니다. 리서치를 하다보면 적게는 10개, 많게는 수백개까지도 탭을 열곤 합니다. 중간 중간 필요없는 탭을 정리해주는 게 최선의 전략입니다만, 탭이 계속 쌓이는 경우 관리가 어려워집니다.

이러한 이유 때문에 오래 전부터 탭을 관리해주는 확장들은 많은 인기를 얻었습니다. 파이어폭스에서도 탭 세션 매니저Tab Session Manager, 오토 탭 디스카드Auto Tab Discard, 탭 리로더Tab Reloader, 컬러풀탭ColofulTabs등 탭 관련 확장이 많은 사랑을 받아오고 있습니다.
개인적으로 그 중에서도 좋아하는 확장이 탭을 사이드바에 수직으로 보여주는 트리 스타일 탭Tree Style Tab 확장입니다. 줄여서 TST라고도 합니다.
트리 스타일 탭 설치하기
- Tree Style Tab – 🦊 Firefox 용 확장기능(ko): 파이어폭스 확장 페이지
- piroor/treestyletab: Tree Style Tab, Show tabs like a tree.: 깃허브 저장소
- XUL Apps > Tree Style Tab - outsider reflex: 트리스타일 공식 웹페이지
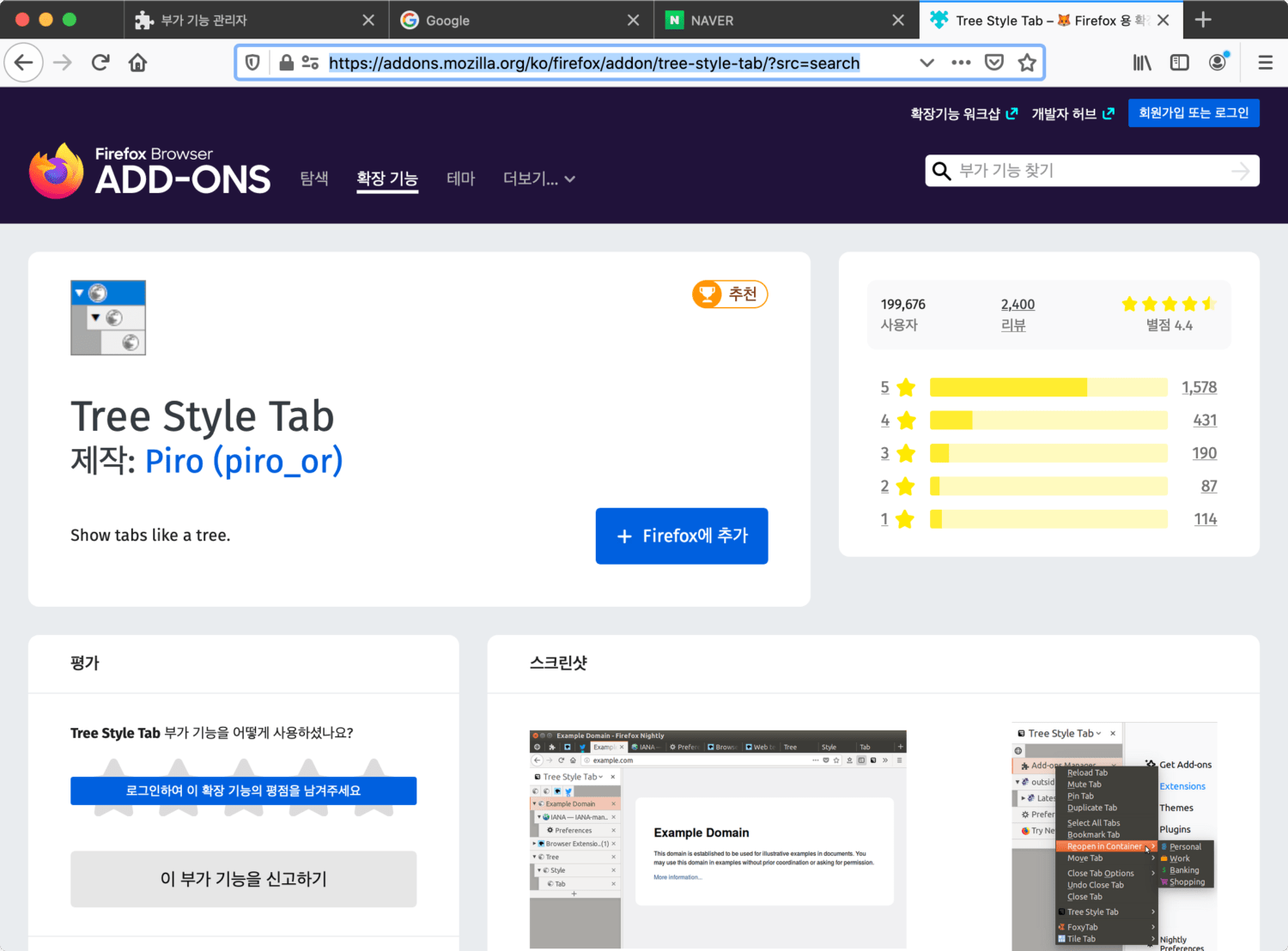
트리 스타일 탭에 대한 공식 정보는 위 링크들에서 확인할 수 있습니다. 트리 스타일 탭은 파이어폭스 확장기능 페이지에서 바로 설치해볼 수 있습니다. 페이지를 열고 Firefox에 추가 버튼을 클릭하면 설치가 진행됩니다.

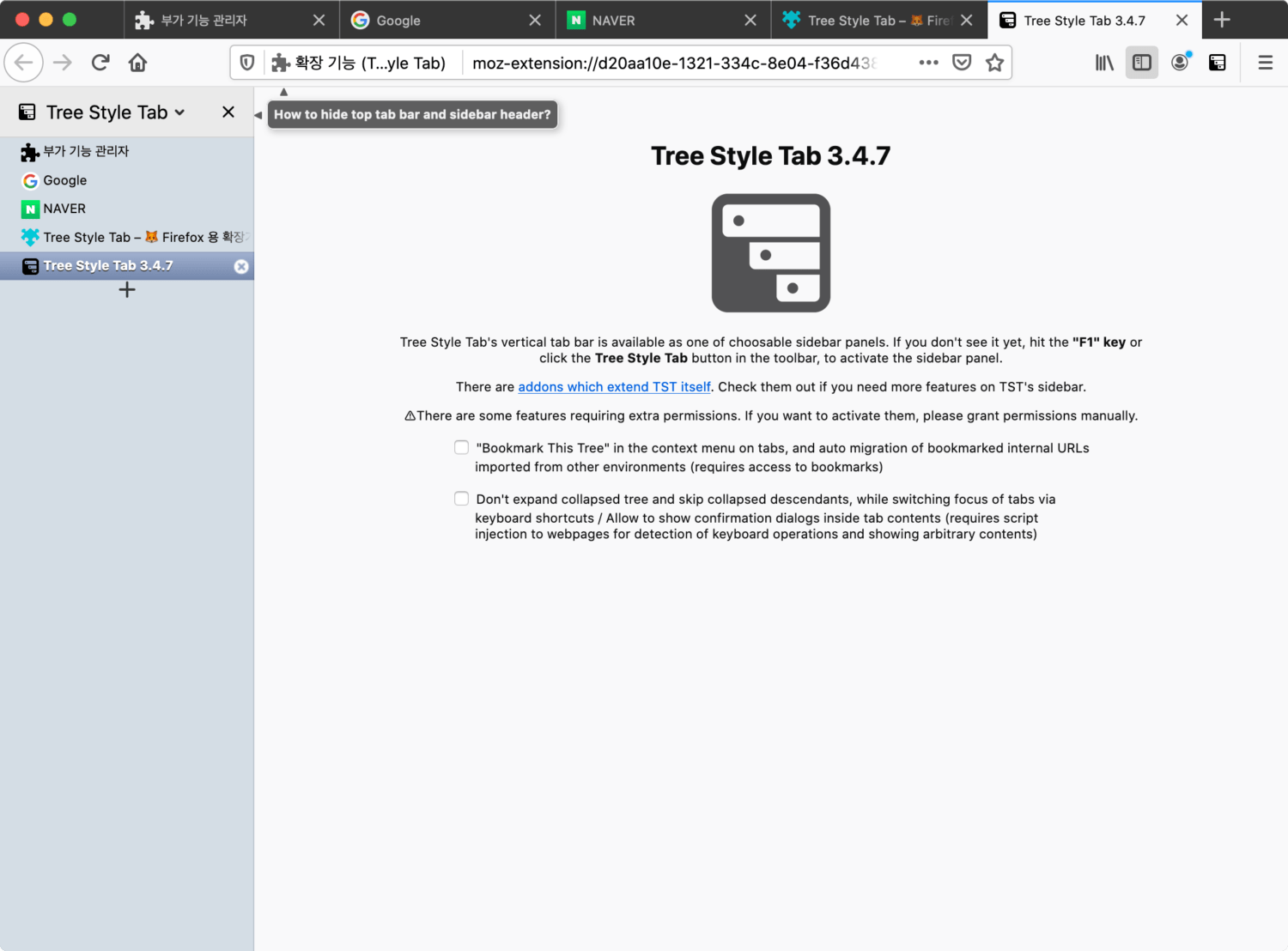
설치가 끝나면 트리 스타일 탭 안내 페이지가 열립니다. 사이드 바에도 탭 목록이 보이는 것을 확인할 수 있습니다.

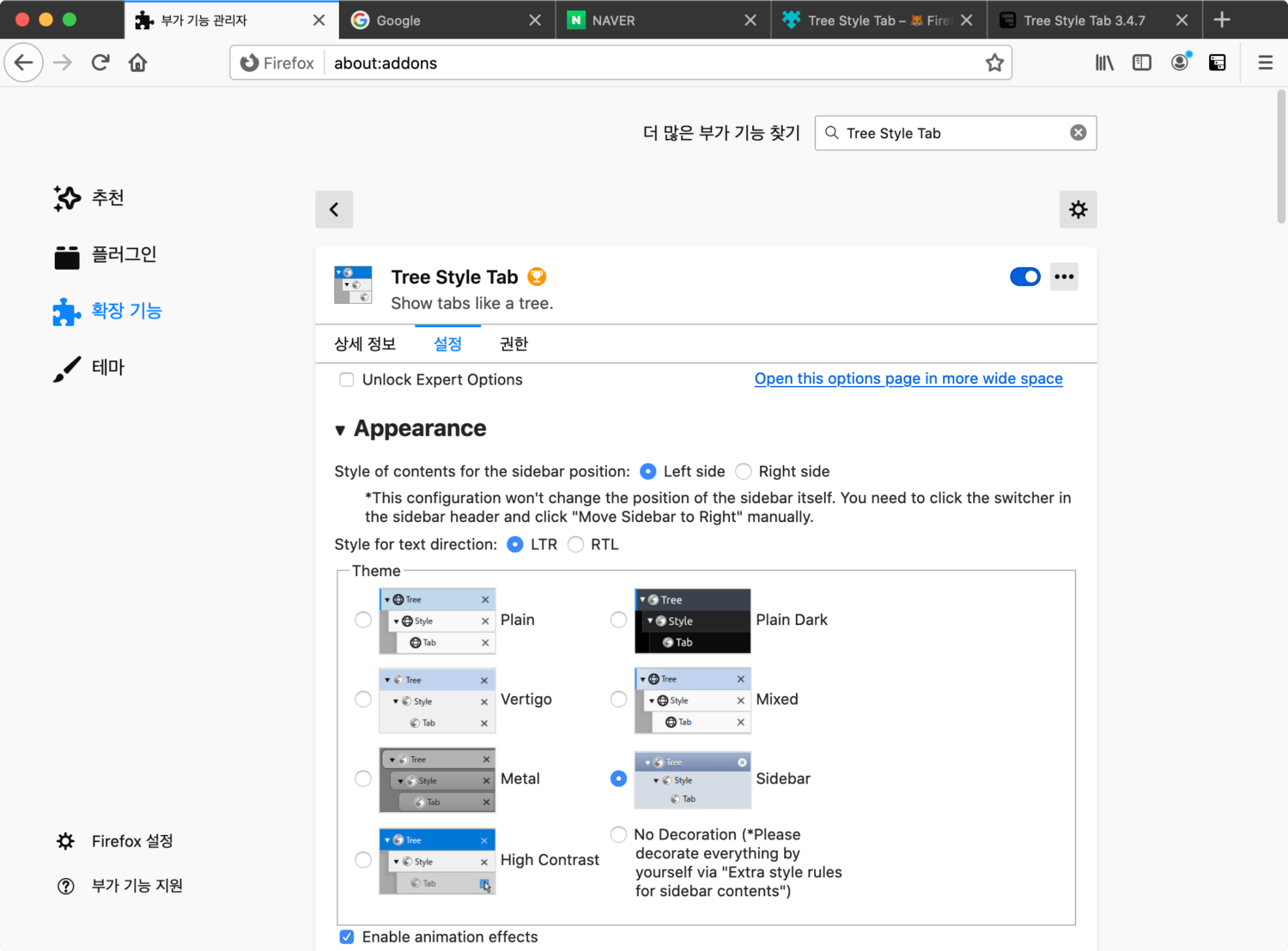
트리 스타일 탭은 사이드바에 탭을 보여주는 기능이 핵심이라서 어렵지 않게 사용할 수 있습니다. 이외에도 탭을 그룹핑하는 등의 추가 기능들이 있습니다. TST의 인기와 더불어 TST를 지원하는 추가적인 확장들도 생기고 있으니 관심이 있다면 깃헙 저장소 piroor/treestyletab의 README를 읽어보시기 바랍니다. 부가 기능 관리자 페이지에서 설정을 변경할 수도 있습니다. 모양(테마)을 변경할 수도 있고 그 외에 다양한 기능에 대한 옵션을 변경할 수 있습니다. 개인적으로 모양 이외에는 거의 기본값을 그대로 사용하고 있습니다.

파이어폭스 기본 수평 탭 바 없애기
트리 스타일 탭을 사용하면 굉장히 거슬리는 것 중에 하나가 수평 탭이 그대로 남아있다는 점입니다. 예전 버전에서는 TST가 수평 탭을 안 보이게 해줬던 걸로 기억합니다만, 파이어폭스 특정 버전 이후에는 확장 기능이 수평 탭을 가리는 것이 불가능하게 된 것으로 보입니다. 수평 탭을 가리기 위한 내용은 TST 위키에도 소개되어있습니다. 여기서는 수평 탭을 가리기 위한 작업을 간략히 소개해보겠습니다.
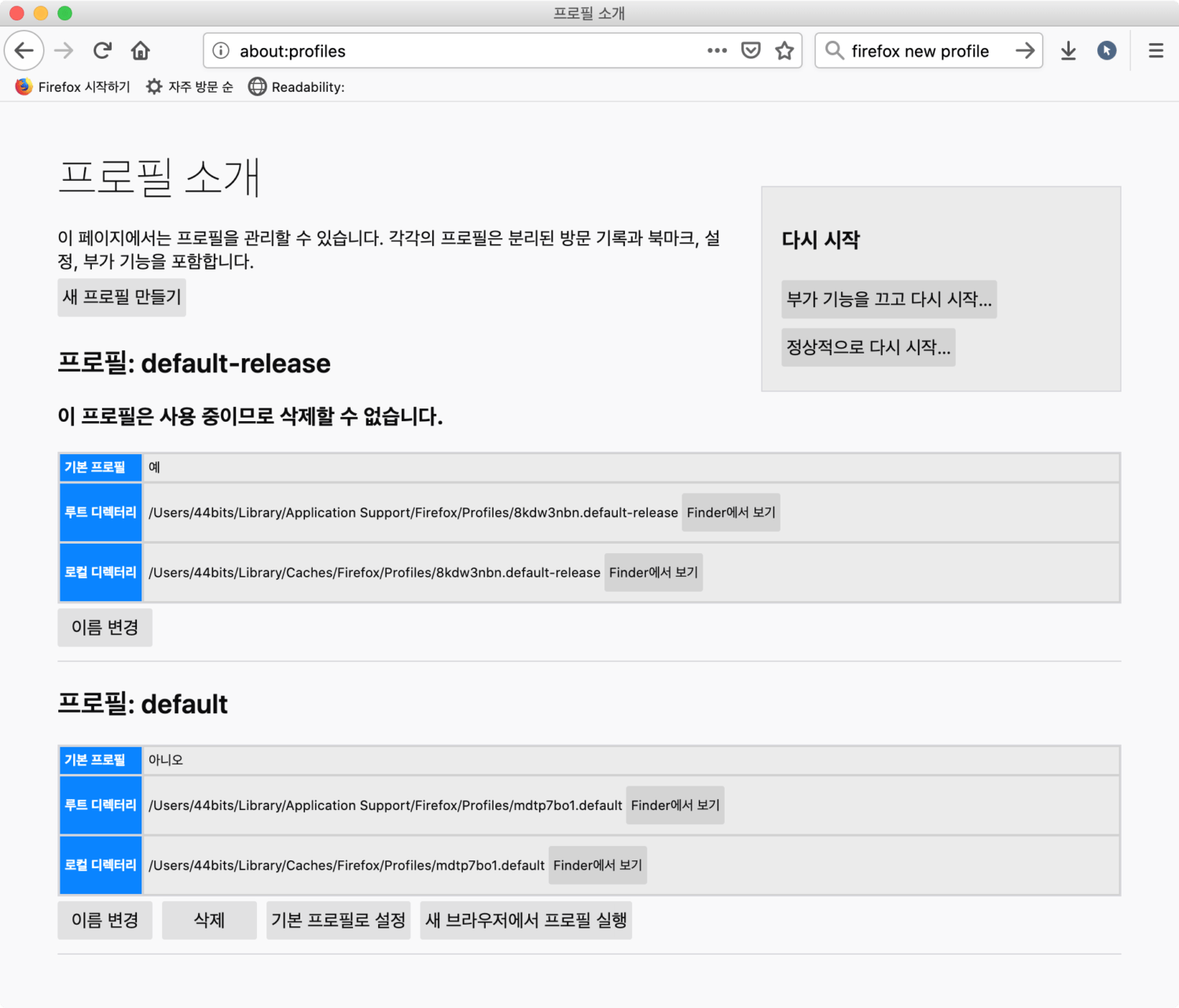
먼저 파이어폭스의 기본 프로필을 확인해야합니다. 파이어폭스는 멀티 프로필 기능을 지원하지만, 사용자 인터페이스로 드러나있지 않기 때문에 대부분의 경우는 기본 프로필을 사용합니다. about:profiles 페이지를 열어서 기본 프로필과 루트 디렉터리를 확인합니다.

파인더나 터미널을 사용해 루트 디렉터리로 이동합니다.
$ cd "/Users/44bits/Library/Application Support/Firefox/Profiles/8kdw3nbn.default-release"터미널에서 작업하는 경우, 디렉터리에 공백이 포함되므로 앞뒤를 따옴표로 감싸주어야합니다. 이 디렉터리에 chrome 디렉터리가 있는지 확인합니다. 없으면 새로 만들어줍니다.
$ mkdir chromechrome 디렉터리에 UserChrome.css 파일이 있다면, 이 파일을 편집하고 없다면 새로 생성해줍니다. UserChrome.css 파일에 아래 내용을 추가해줍니다.
#main-window[tabsintitlebar="true"]:not([extradragspace="true"]) #TabsToolbar {
opacity: 0;
pointer-events: none;
}
#main-window:not([tabsintitlebar="true"]) #TabsToolbar {
visibility: collapse !important;
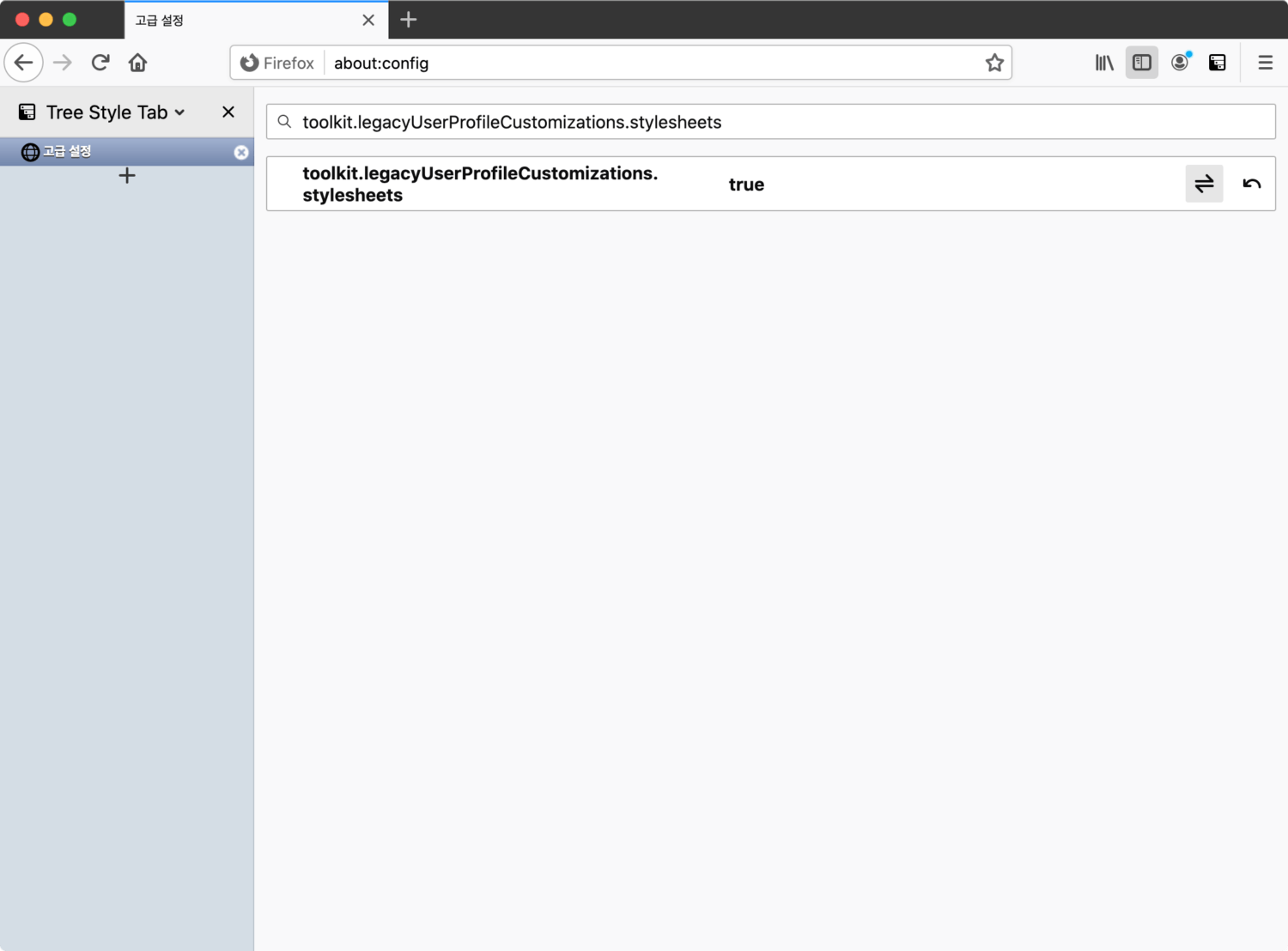
}파이어폭스에서 상단 탭 바를 없애는 내용의 스타일 정의입니다. 하지만 현재 최신 버전의 파이어폭스에서는 이 커스텀 스타일시트가 동작하지 않습니다. about:config 페이지를 열어 toolkit.legacyUserProfileCustomizations.stylesheets 속성을 true로 변경해야합니다. 기본값은 false입니다. 속성을 검색하고, 검색 결과를 더블 클릭하면 값이 true로 변경됩니다.

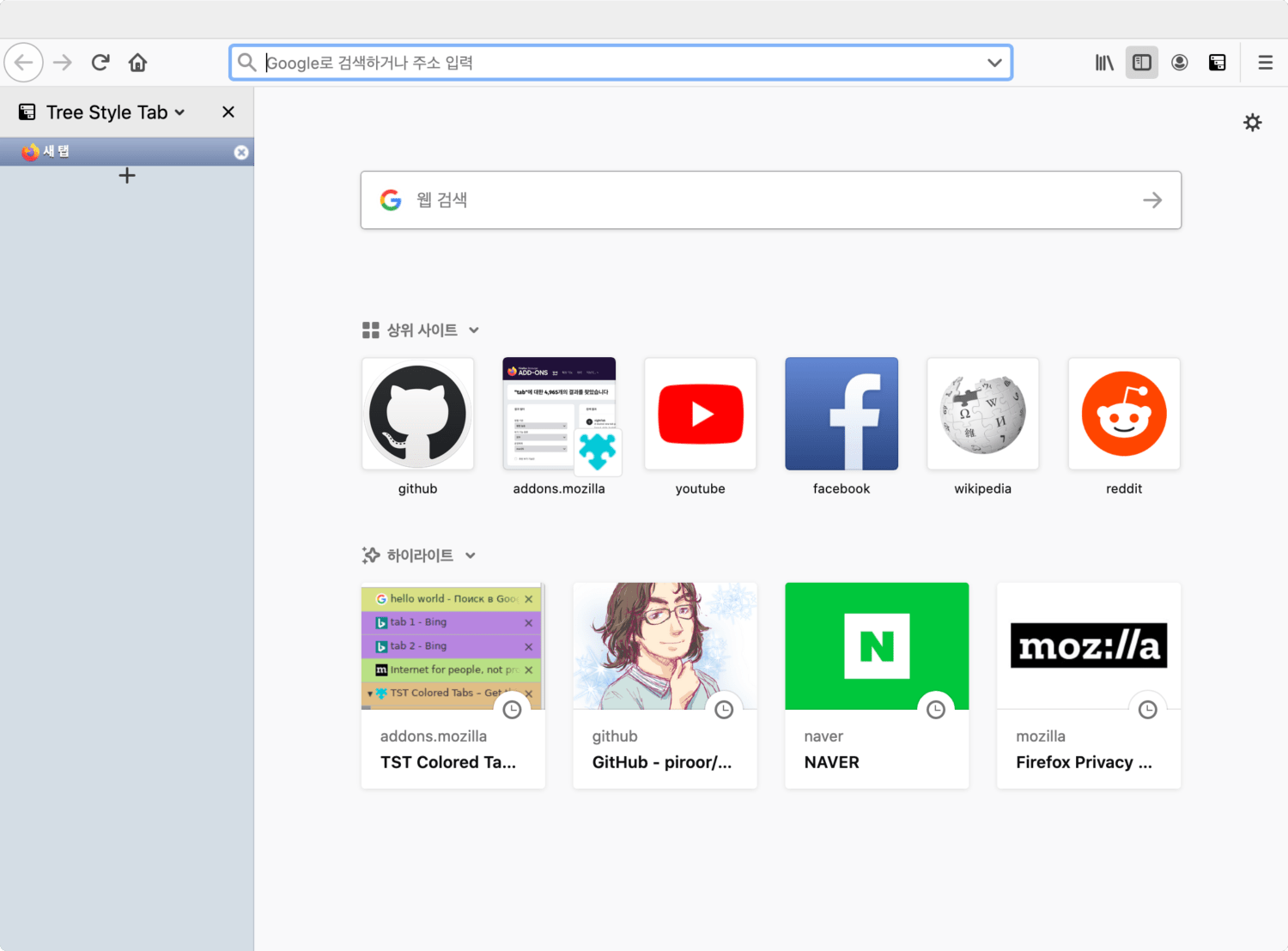
이제 브라우저를 재시작 하면, 짠~ 상단 탭 바가 사라졌습니다.

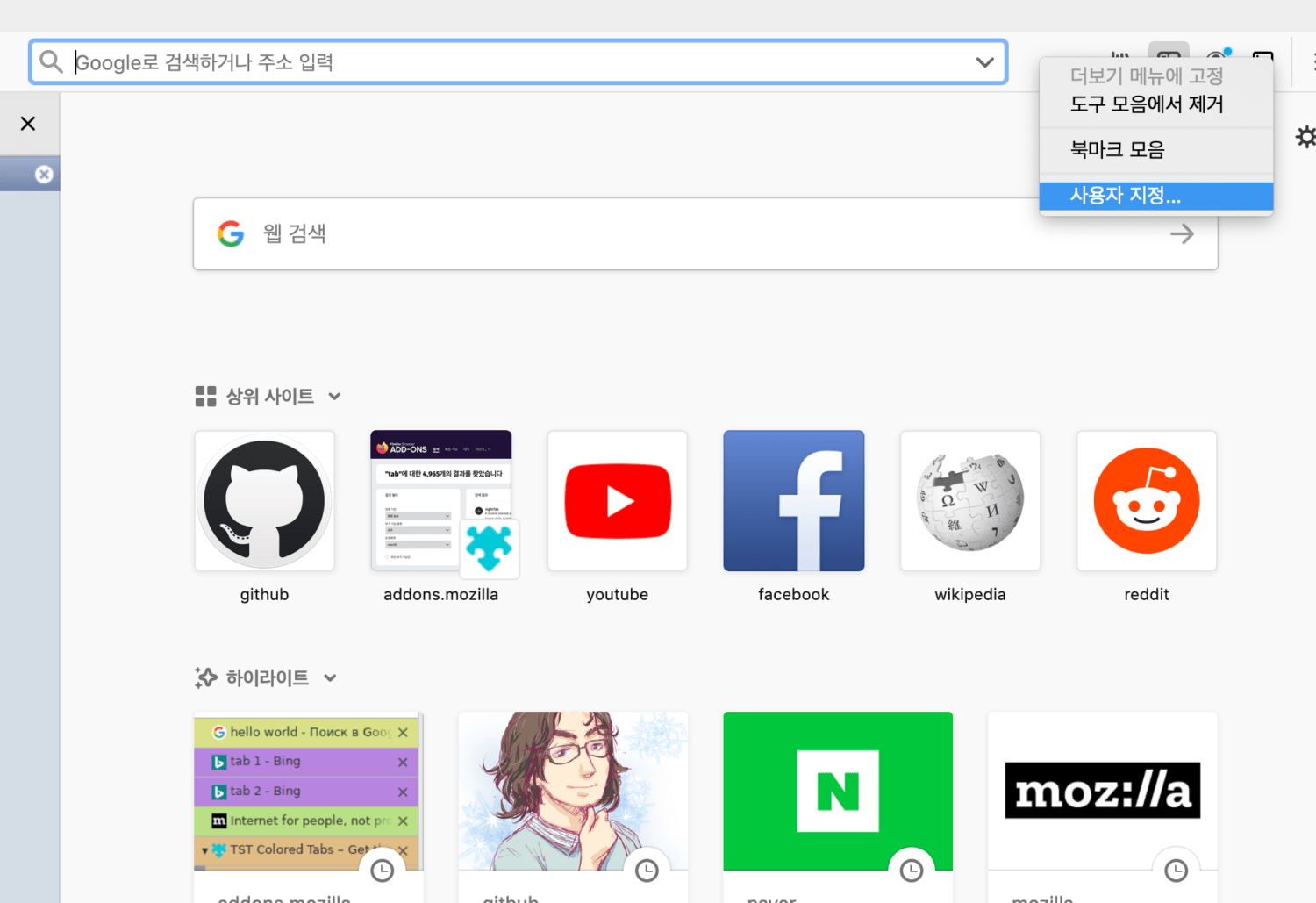
그런데 뭔가 휑한 것이 어딘가 맘에 들지 않습니다. 조금 더 가다듬어 보겠습니다. 메뉴 바 빈공간에서 오른쪽 버튼을 클릭하고 ’사용자 지정’을 선택합니다.

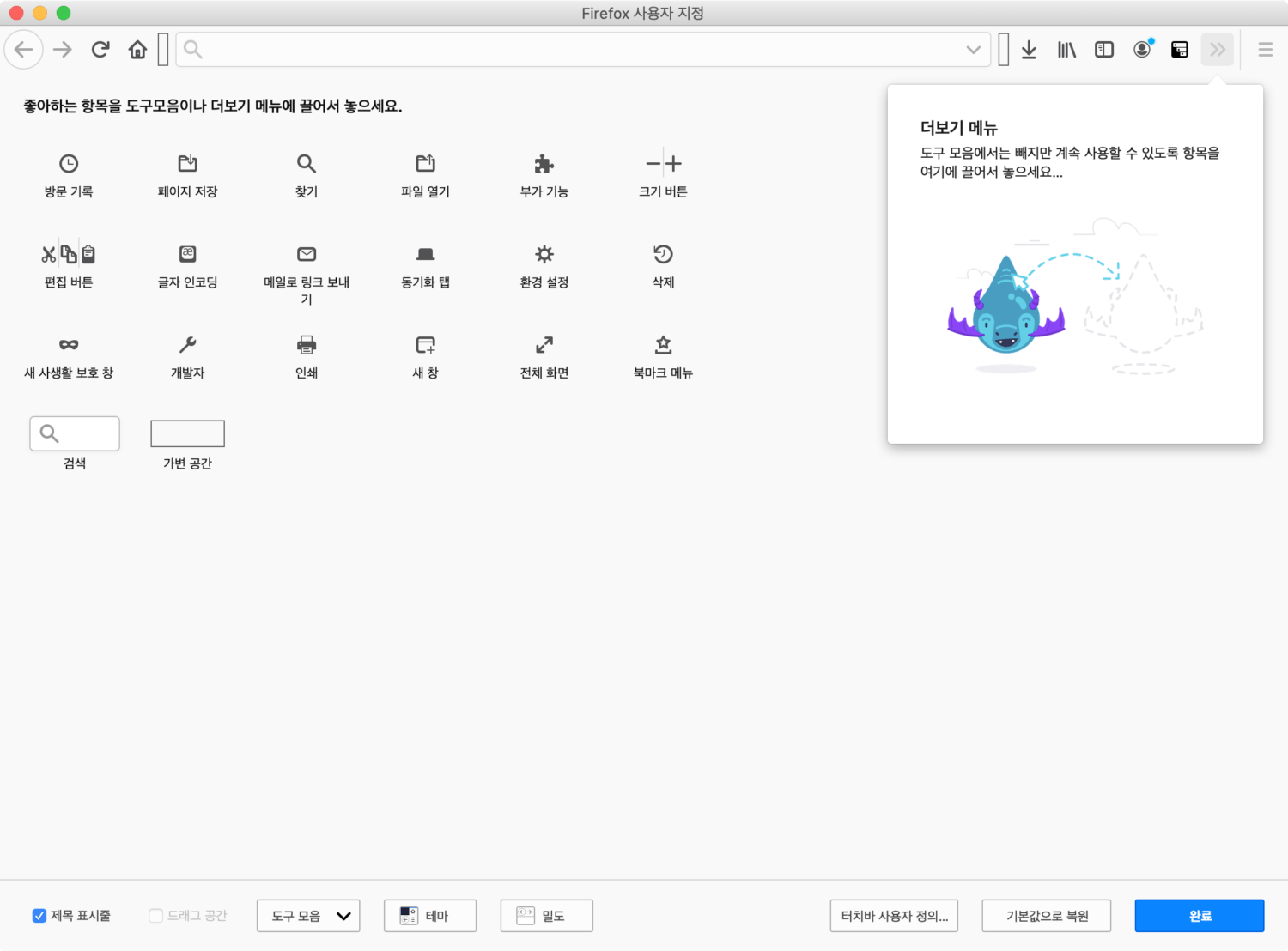
사용자 지정 페이지의 왼쪽 하단에 있는 제목 페시줄에 체크해줍니다. 이제 페이지 제목과 윈도우 조작 아이콘이 나타납니다. 완료를 누르면 적용됩니다.

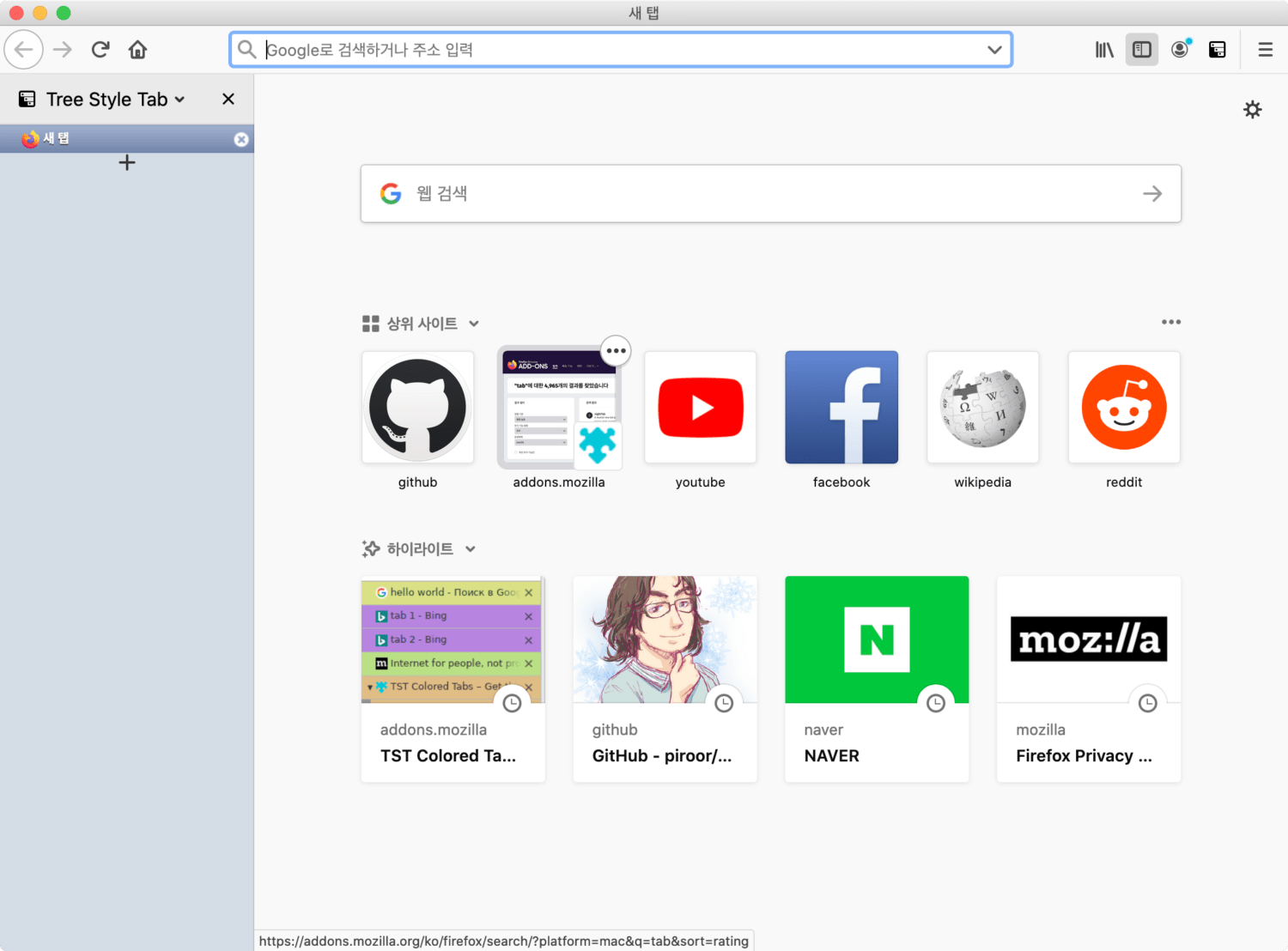
최종적으로 트리 스타일 탭을 적용한 파이어폭스 화면입니다.

아주 깔끔해졌네요.
마치며
개인적으로 이제 트리 스타일 탭 없이는 브라우저를 사용할 수 없는 지경에 이르고 말았습니다. 크롬이나 다른 브라우저에서도 비슷한 시도들이 있었지만 확장 기능 지원의 제한 때문인지 인터페이스 상 편리하다고 느꼈던 확장은 찾지 못 했었는데, 지금은 어떤지 모르겠네요. 다른 브라우저에도 좋은 수직 탭 확장이 있으면 소개해주시기 바랍니다.
여담이지만 TST의 개발자 Piro 님은 일본의 개발자로 TST 이외에도 다양한 파이어폭스 확장을 만들어오셨습니다. 그리고 한국에도 출간된 만화로 배우는 리눅스 시스템 관리 책의 저자이시기도 합니다.