Write the Docs 서울 밋업 준비 기록
Write the Docs를 준비하자
Write The Docs 서울에서 2019년 첫 밋업을 준비하게 되었습니다. 2년 만에 행사를 준비하면서, 디자이너가 없어서 꾸역꾸역 대표 이미지와 스티커, 현수막, 배너를 직접 제작한 경험을 정리해볼까 합니다.
저작권 문제 없는 이미지 찾고 배너 만들기 w/ Visual Hunt
이번 행사는 Festa!라는 곳에 등록하려고 했는데 대표 이미지를 요구하더군요. 일단 동공을 한 번 흔들어주고, 방법을 찾아보았습니다. 2년 전 파이콘에서 진행된 밋업 때는 저작권 문제가 없는 이미지를 찾고자 고민을 하다가 마침 친구가 찍은 경복궁 사진이 있어 허락을 받고 사용할 수 있었습니다.

행사는 여름이었는데 겨울 경복궁 사진이라는 점이 이불킥…
이 사진으로 만든 소셜 미디어용 커버 이미지를 만들었습니다.

Write The Docs는 국제적인 행사고 우리 행사는 서울에서 하니까, 서울과 관련된 사진을 사용하고 싶은데, 궁궐 같은 사진은 2년 전에 사용하기도 했고 서울 산다고 해도 ‘궁궐을 몇 번이나 본다고?’ 싶어서, 다른 사진을 찾고 싶었습니다.
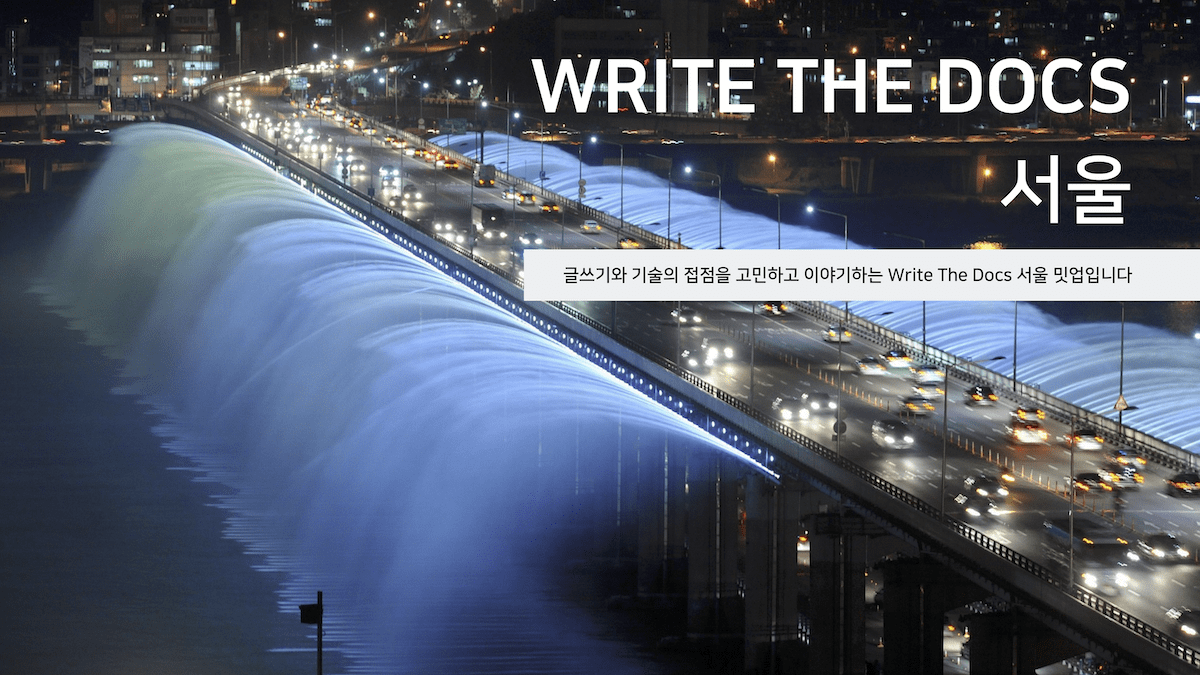
저작권 걱정 없이 사용할 수 있는 이미지는 비주얼 헌트Visual Hunt와 픽사베이Pixabay에서 주로 검색하는데요. 비주얼 헌트에서 다음과 같은 멋진 한강 다리 사진을 발견하고 사용하기로 했습니다.

이미지 편집 서비스 캔바(Canva)
그런데 좋은 이미지라고 해서 날 것으로 사용하기는 좀 그렇습니다. 간단한 글자를 적어 넣어야 할 텐데, 아무렇게나 넣자니 오히려 이미지를 망쳐버릴까 걱정도 되고, 이럴 때 제가 즐겨 사용하는 도구는 캔바Canva입니다. 캔바는 포토샵Photoshop 없이 이미지를 편집할 수 있는 방법이기도 합니다.
1회 밋업의 커버 이미지와 2회 밋업의 대표 이미지를 만들 때 모두 캔바를 사용했는데요. 잘 만들어진 템플릿에 제가 원하는 글자와 사진을 넣으면, 제법 그럴 듯한 결과물이 나옵니다. 물론 실제 디자이너분들의 결과물과는 비교 조차 되지 않습니다.
여담으로, 첫 밋업을 준비하던 2년 전만 해도 캔바가 한글을 제대로 지원하지 않았습니다. 한글 서체가 없어서 영문 산세리프체를 선택한 후 한글을 입력했고요. 그러면 일단 맥OSmacOS 기본 서체인 산돌 고딕으로 보이긴 하는데 결과물을 다운로드하면 이상하게 생긴 궁서체나 명조체로 렌더링되어서, 결국 캔바의 화면을 확대한 후 이미지 부분을 캡처해서 사용했더랬습니다.
그간 캔바도 꽤 발전하여 한글 서체를 선택할 수 있고, 결과물을 다운로드해도 한글 서체가 깨지지 않더군요. 고화질을 원할 때 PDF를 선택할 수 있다는 점도 좋았습니다.

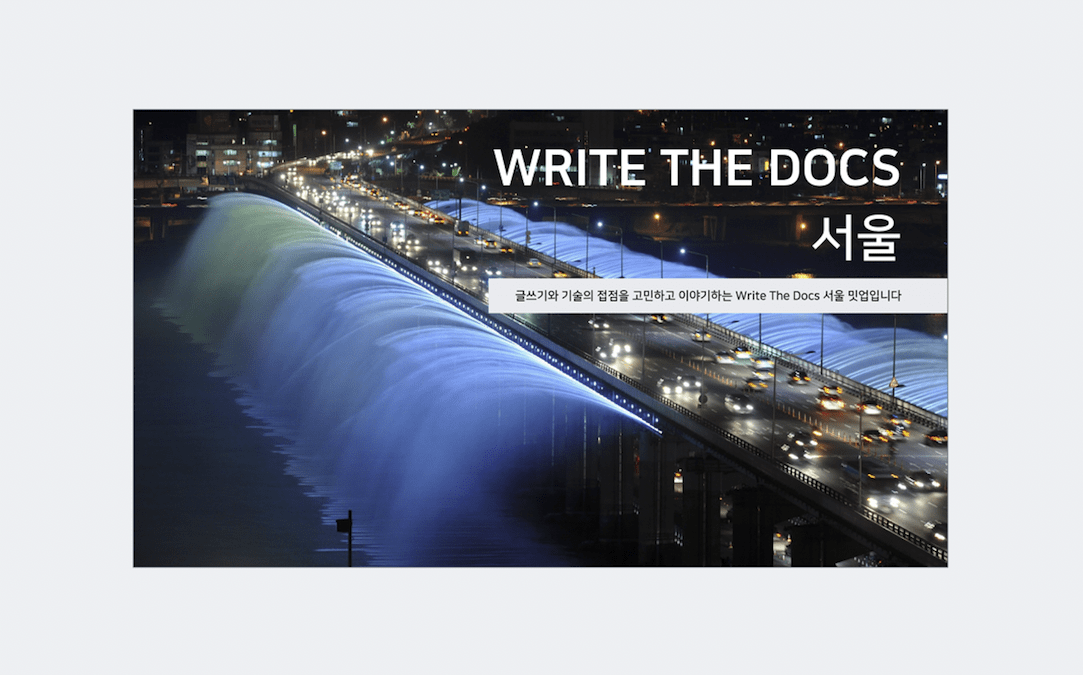
이렇게 해서 대표 이미지를 완성했습니다.

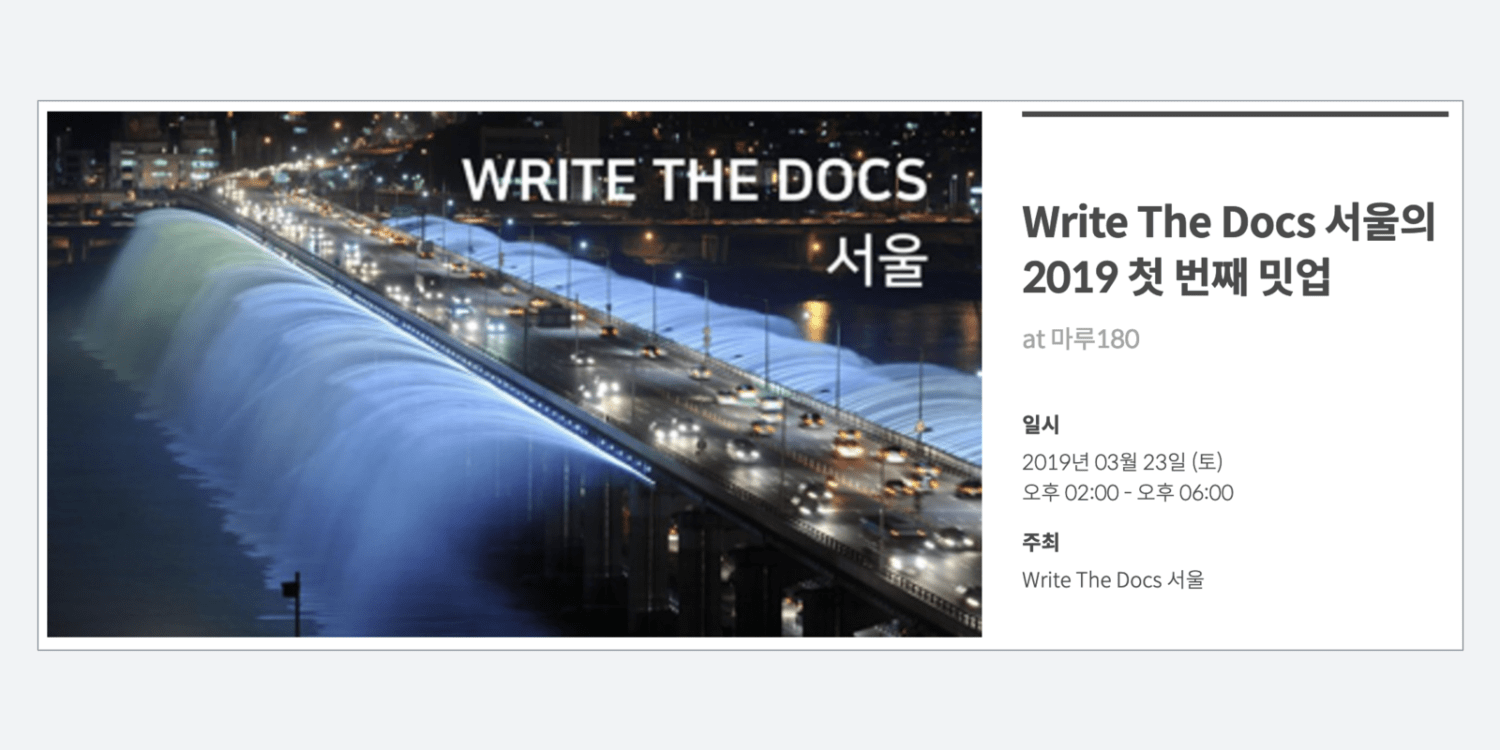
이 이미지를 festa.io에 행사를 등록하니 이런 식으로 보이네요.
행사 목록 부분에는 이렇게,

행사 상세 페이지에서는 이렇게요.

원래의 대표 이미지랑 살짝 다른 부분이 있는데요. 회색 사각형에 ’글쓰기와 기술의 접점을…’이라고 적은 글자가 너무 작게 보여서 그 부분을 삭제했습니다.
스티커 준비
행사를 준비하면서 Write the Docs 미국 쪽에 계신 분들께 연락해서 스티커를 요청했는데요. 제작해서 보내주려고 했지만 한국까지 배송해주는 업체를 못 찾았다면서, 제가 직접 제작하는 대신 결제할 때 자신들의 일회용 결제 번호를 사용해보라고 하더군요.
일단, 스티커 제작용 이미지를 받고,

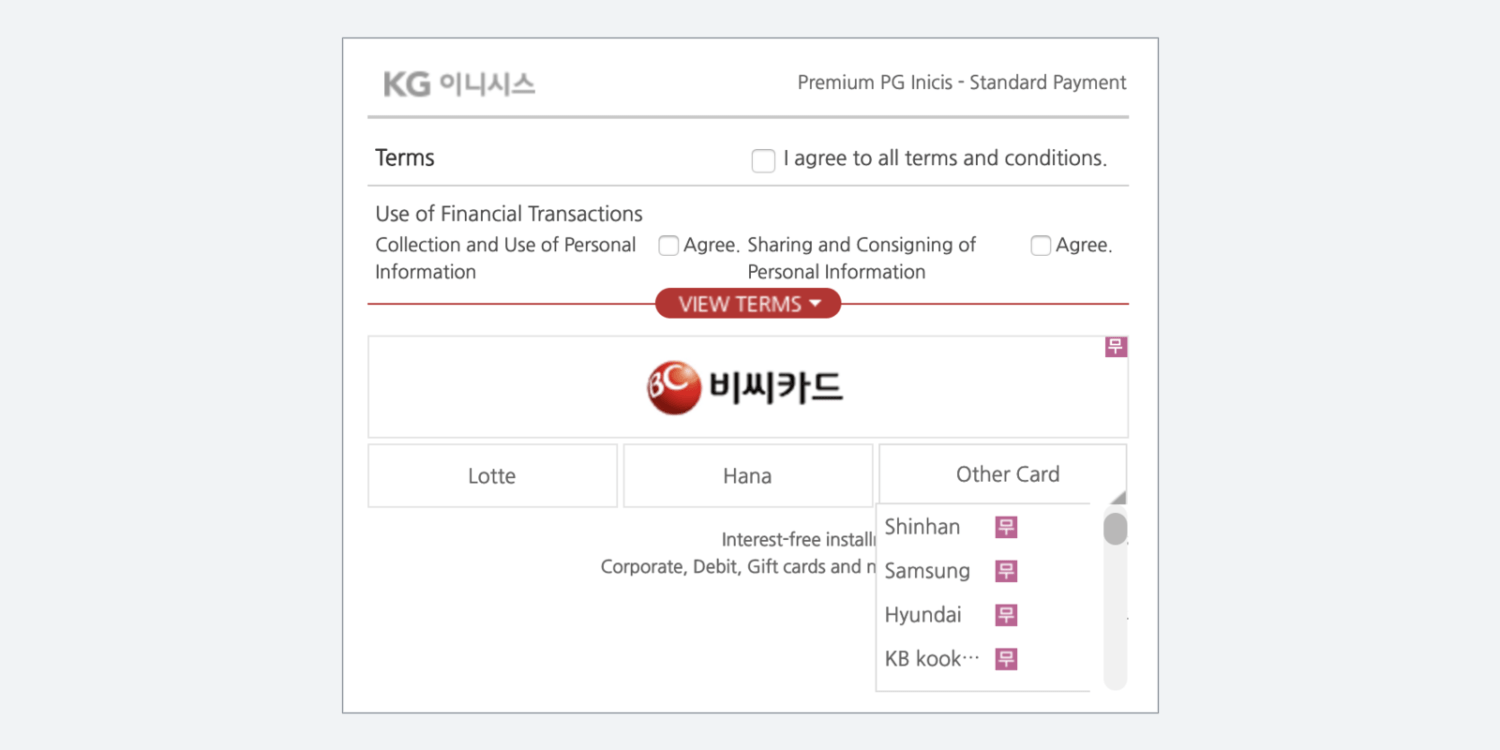
개발자 스티커라면 역시 도톰해야하니, 국내에서 이렇게 제작해주는 업체를 찾아보았습니다. 미성 출력이라는 업체가 도톰한 스티커를 제작할 수 있다는 소개를 받아서 견적을 내고, WTD 미국 친구분들께 일회용 결제 번호를 받아 막 결제를 하려는 순간, 스티커 제작 업체의 결제 페이지에 해외 카드가 안 먹힌다는 사실을 발견합니다. 이래저래 찾아보니 KG 이니시스는 해외 결제 옵션을 지원하지만, 제작 업체 쪽에서 옵션으로 넣어두지 않은 것 같았습니다.

이렇게 된 이상 일단 결제부터 하고, 이 사실을 WTD 미국 친구분들께 알렸더니 비용을 페이팔로 보내주더군요. 고마워요 Eric Holscher와 Samuel Wright!
이렇게 해서 만들어진 WTD 스티커!

이걸로 정말 끝난 줄 알았는데, 행사 일주일 전 머릿 속으로 행사장에 들어가다가 뭔가 허전하다는 사실을 발견했습니다. 바로, 현수막과 배너가 필요한 시점이죠.
현수막과 배너 제작
대관 경험이 많은 마루180이어서인지, 이벤트홀 대관 및 사용 가이드 문서에 현수막의 위치와 크기를 잘 안내하고 있었습니다. 발표 화면 양쪽에 180cm X 255cm 현수막을 걸고, 배너를 두 개 제작하여 하나는 1층에, 하나는 지하에 두기로 마음 먹었습니다. 디자인이 필요하니 캔바에 들어갑니다.
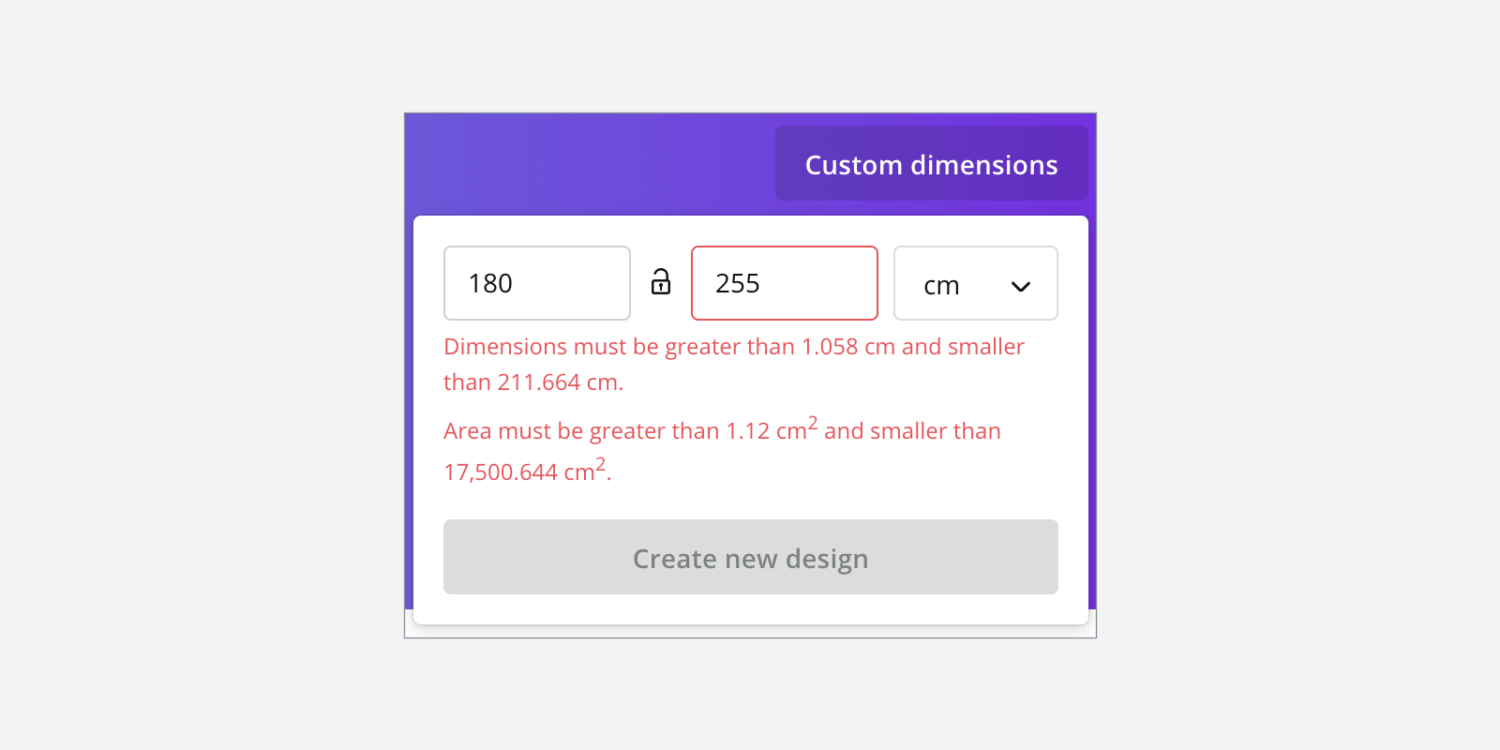
그런데 180cm X 255cm가 너무 크다고 퇴짜를 놓네요. 😭 머릿 속이 하얘지다가, 어차피 PDF(=벡터)로 다운로드되니까 절반 크기로 만들어서 나중에 두 배 늘리기로 했습니다. (90cm X 127.5cm)

이제 괜찮은 템플릿을 찾아 봅니다. 지금껏 행사 대표 이미지로 한강 사진을 사용하고 있었으니, 여기에 맞춰 배경 사진이 큰 2쪽짜리 템플릿을 골랐습니다.

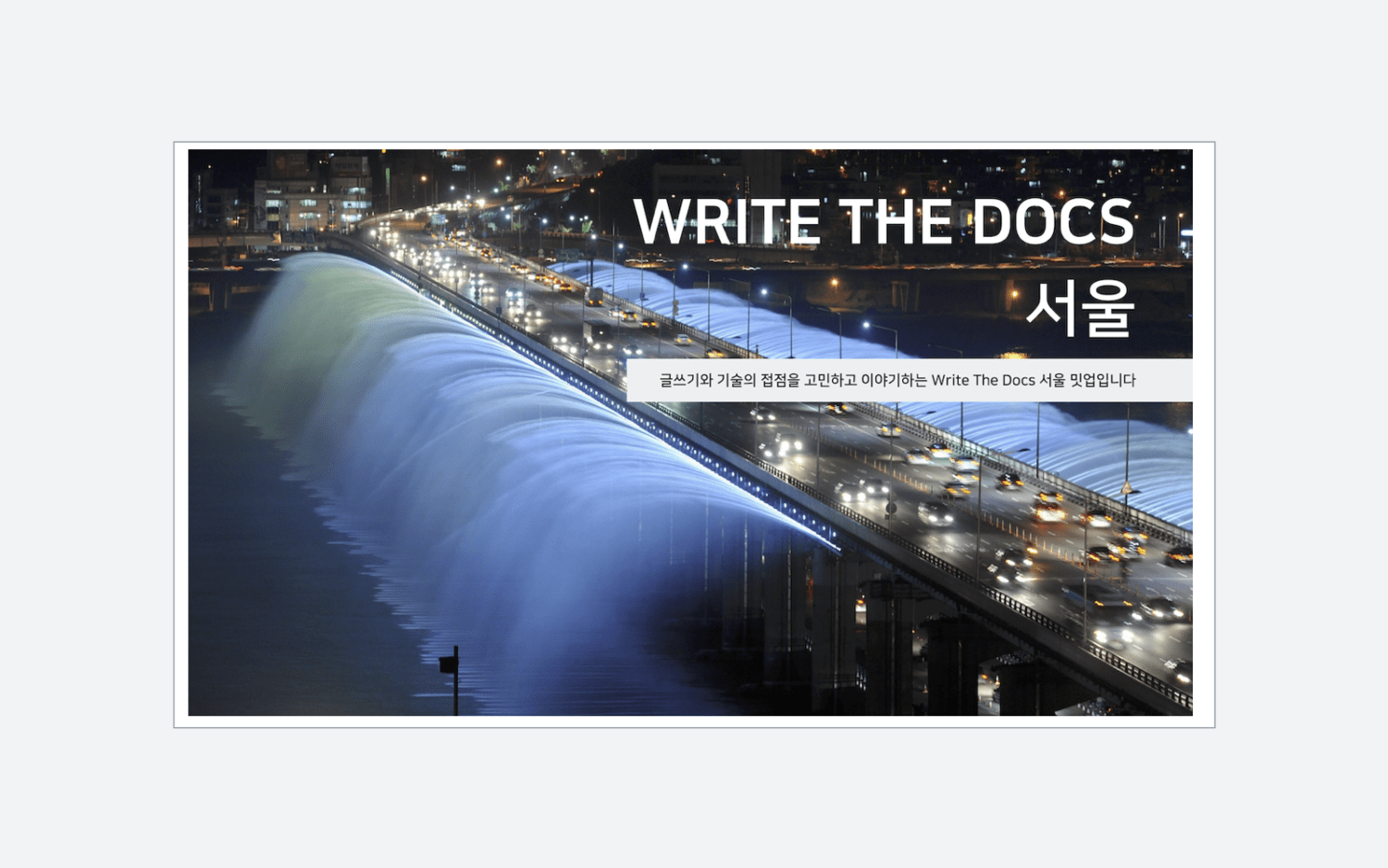
템플릿에서 필요 없는 글자를 지우고, 배경 사진을 바꾸니 다음과 같은 모양이 되었네요.

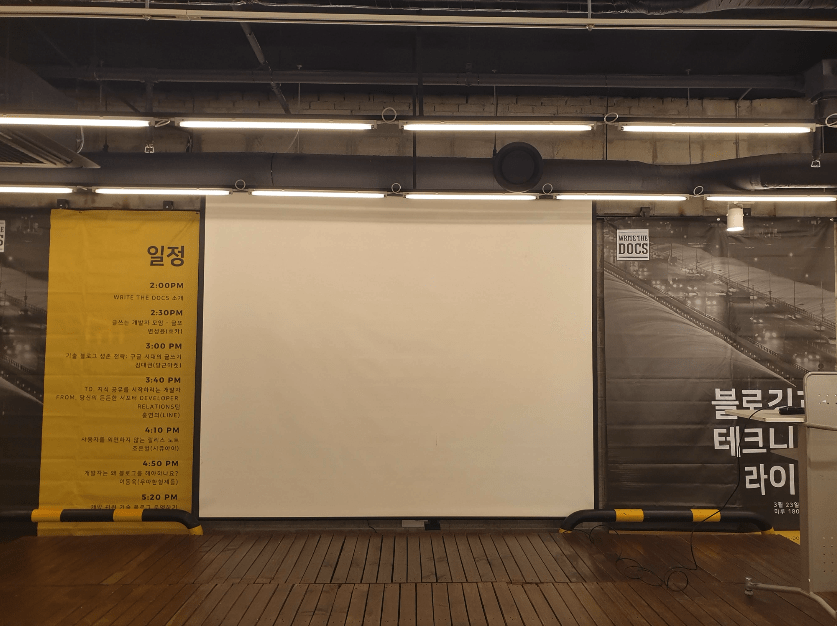
왼쪽 위에 노란색 사각형을 살리고 싶었지만, Write The Docs 로고의 배경색을 바꿔도 된다는 조항이 없어서 포기했고요. 로고를 제일 위로 올릴까도 생각했지만, 재단할 때 어긋나면 이상해지니까 안전하게 안쪽으로 넣었습니다. 실제 출력물을 걸어보니 다음과 같이 되었네요.

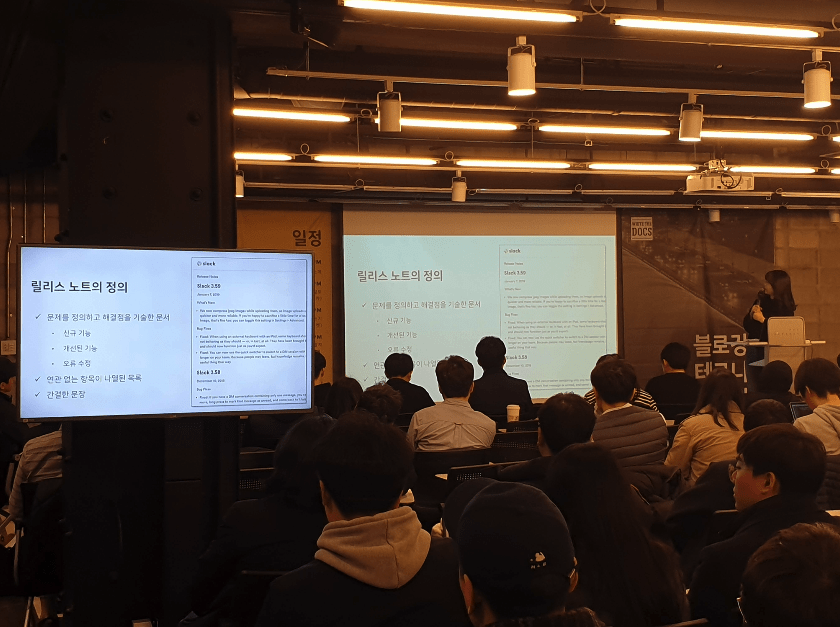
원래는 왼쪽에 제목이 들어 있는 현수막을, 오른쪽에 일정이 들어 있는 현수막을 배치하려 했는데요. 강연자가 오른쪽에 서다보니, 강연자를 보는데 뒤에 글씨가 눈에 들어오거나, 일정을 보고 싶은데 강연자에게 가려지거나 할까봐 서로 위치를 바꿨습니다.
막상 배치해놓고 보니 발표단이 낮고 의자 배치도 평면이어서 아랫부분이 청중에게 가려진다는 사실을 발견했습니다. 다음에도 여기에서 진행한다면 아래쪽 1/3은 채우지 않거나, 글씨를 최대한 위쪽으로 배치해야겠습니다.

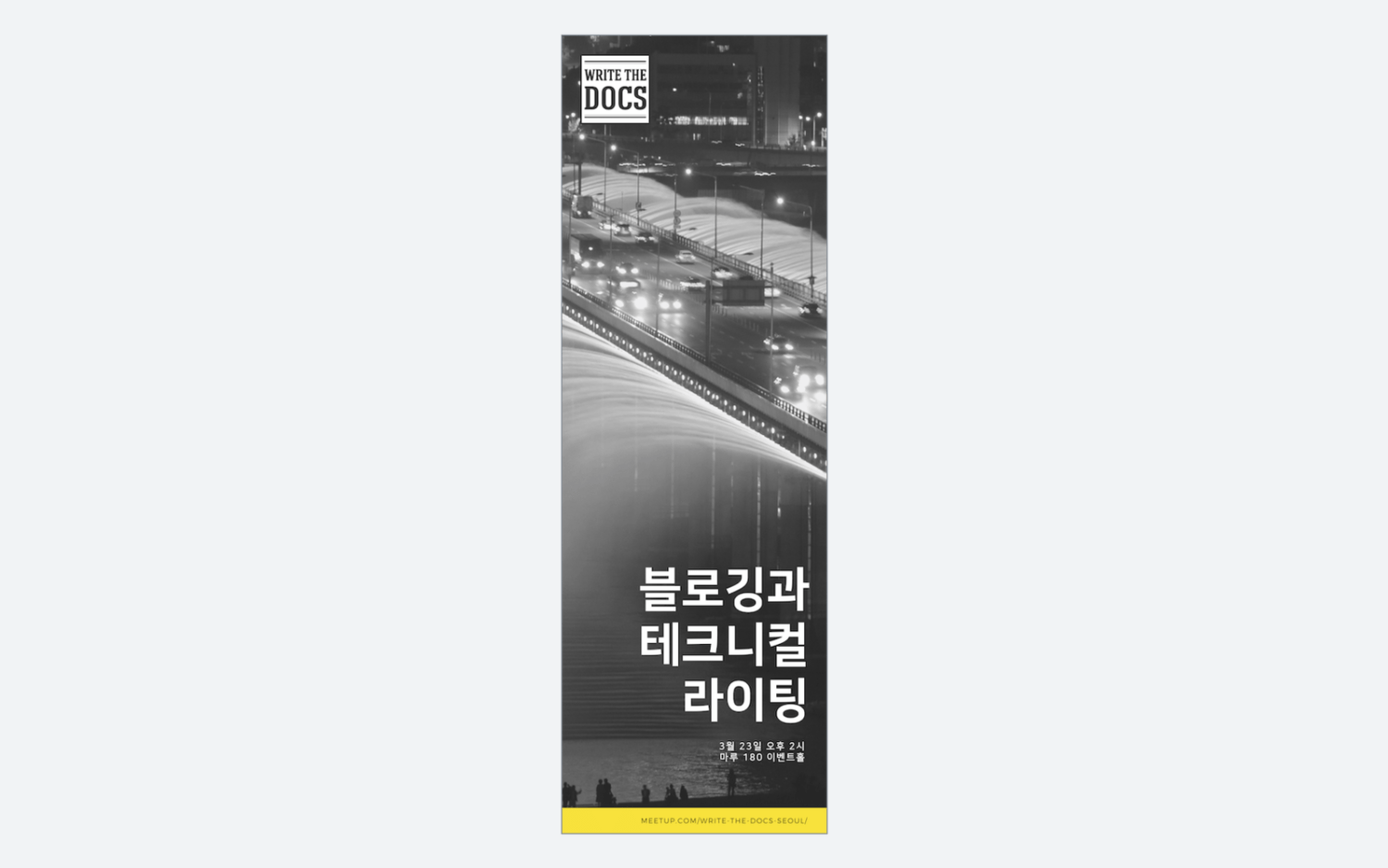
배너는 자원을 아껴쓰는 의미에서 현수막 디자인에서 크기와 배치만 조금씩 수정하였습니다.

실제 출력 결과는 다음과 같습니다.

이렇게 해서 디자인 작업을 겨우 마칠 수 있었습니다.
보통 인쇄물을 맡기면 재단을 고려하여 5mm 정도 여유를 두고 배경을 꽉 채워달라고 합니다. (인쇄물 경계면까지 색을 칠하지 않는다면 상관 없습니다.)
예를 들어 다음과 같은 이미지를 용지에 꽉차게 출력하고 싶다면, 조금 더 여유있게 만들어야합니다.

상하좌우로 최소 3mm, 여유 있게는 5mm 정도를 크게 만들어야 합니다. 그러나 이런 식으로는 곤란해요.

대신, 주변부가 조금 잘린다는 생각으로 이렇게 해야 합니다.

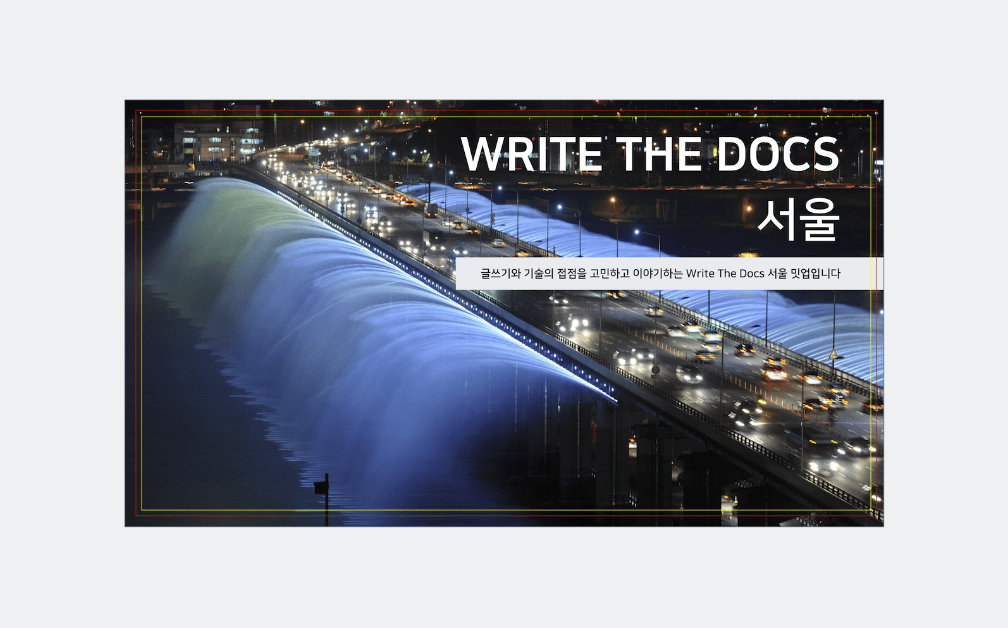
실제 안전하게 출력되는 부분은 빨간선 안쪽이고, 디자인 요소(글자나 도형)들은 노란선 안에 있어야 안전합니다.
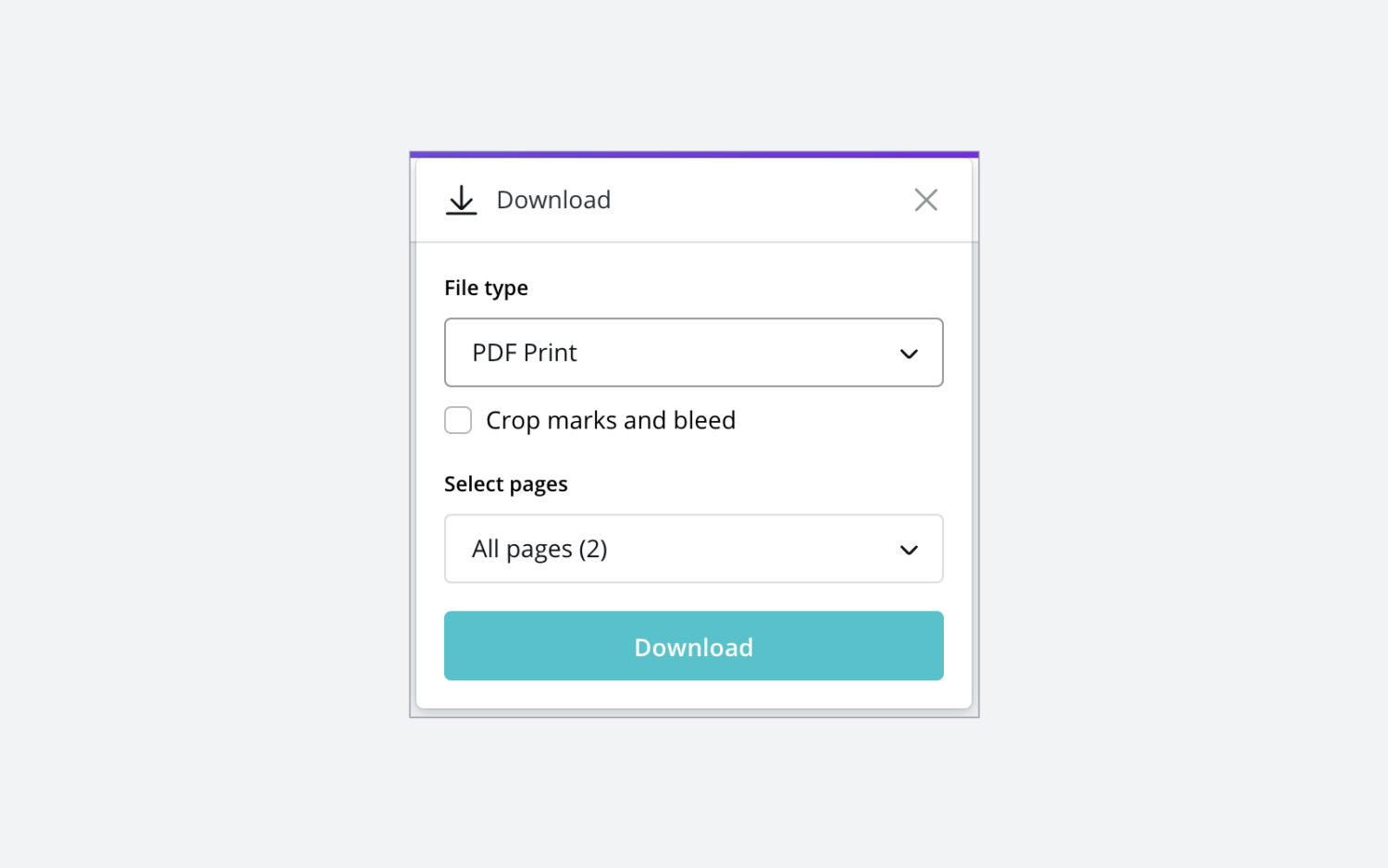
캔바에서도 이런 사항을 고려하여, PDF Print를 선택하면 재단선을 추가할 수 있습니다.

이렇게 다운로드하면 네 귀퉁이에 다음과 같이 재단선이 표시됩니다.

이 이미지를 출력소에 넘기면 경계면까지 꽉 찬 결과물이 나올 겁니다.
별책부록1에서와 같이 현수막용 디자인에는 재단선이 잘 들어갔습니다. 그래서 배너용 디자인을 다운로드했는데, 무슨 문제인지 재단선이 이상하게 들어가더군요. 재단선이 이미지를 파고들어야 하는데, 아래 이미지처럼 붕 떠 있습니다.

앞서 말했듯 제겐 포토샵도 없고, 도와줄 디자이너를 찾기에도 늦었기 때문에 고민하다가, 맥OS의 미리보기 앱에서 확대 출력하는 방법을 사용했습니다.
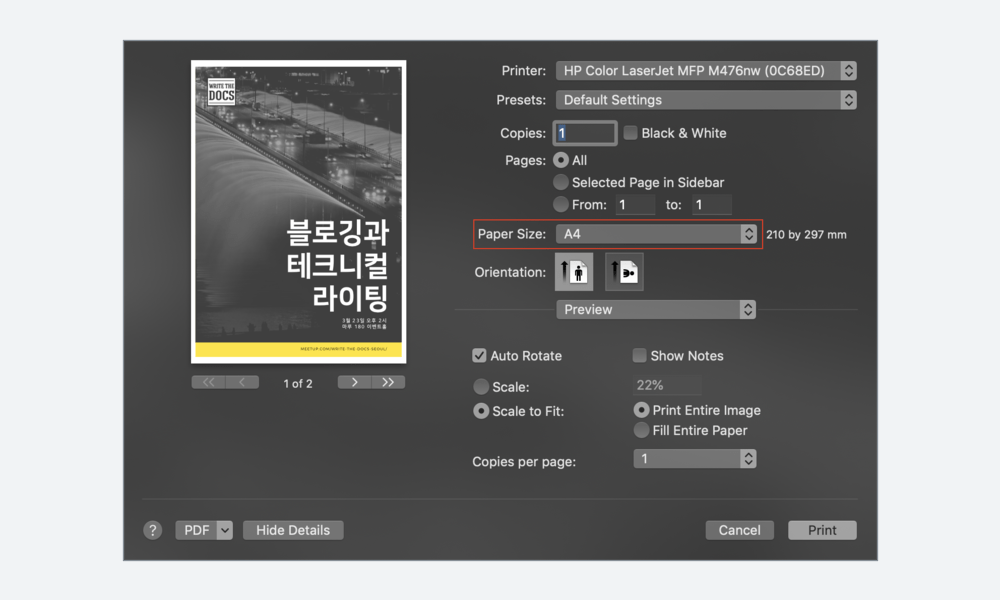
일단 재단선을 추가하지 않고 PDF Print로 다운로드한 후, 미리보기 앱으로 열고 메뉴의 파일 -> 인쇄를 누른 후(혹은 Cmd + P), Paper Size 드롭다운 메뉴의 Manage Custom Sizes 항목을 선택합니다.

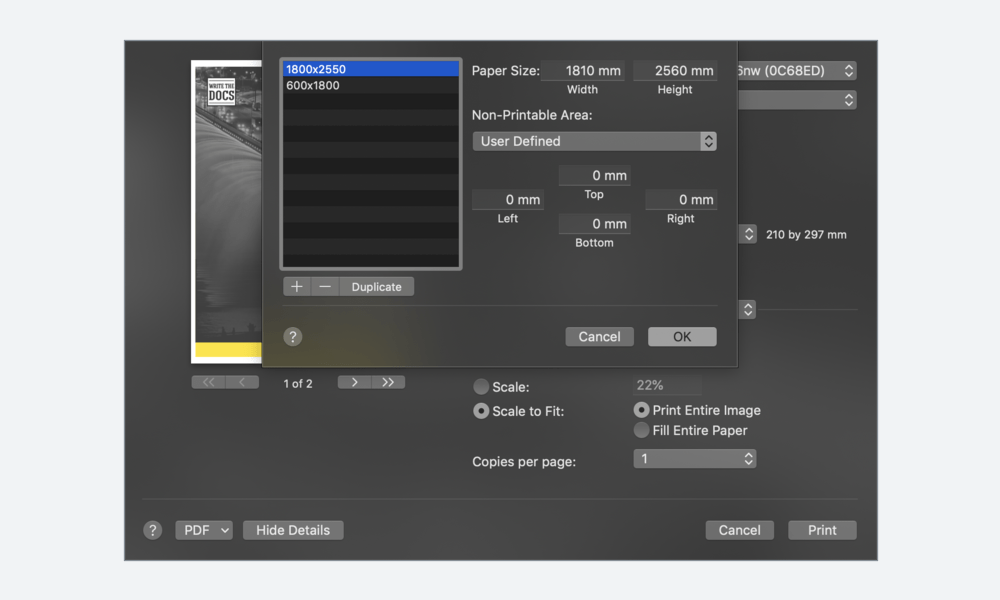
+ 버튼을 눌러 용지 이름을 입력한 후(실제 출력물의 크기를 입력하면 좋습니다), Paper Size에 출력할 크기에 (상하좌우 5mm씩이니) 가로 + 10mm, 세로 + 10mm를 입력합니다. 예를 들어 1,800mm x 2,550mm 짜리 출력물을 만들 땐, 1,810mm x 2,560mm를 입력합니다.

여백은 모두 0으로 하고, OK를 눌러 저장을 합니다.
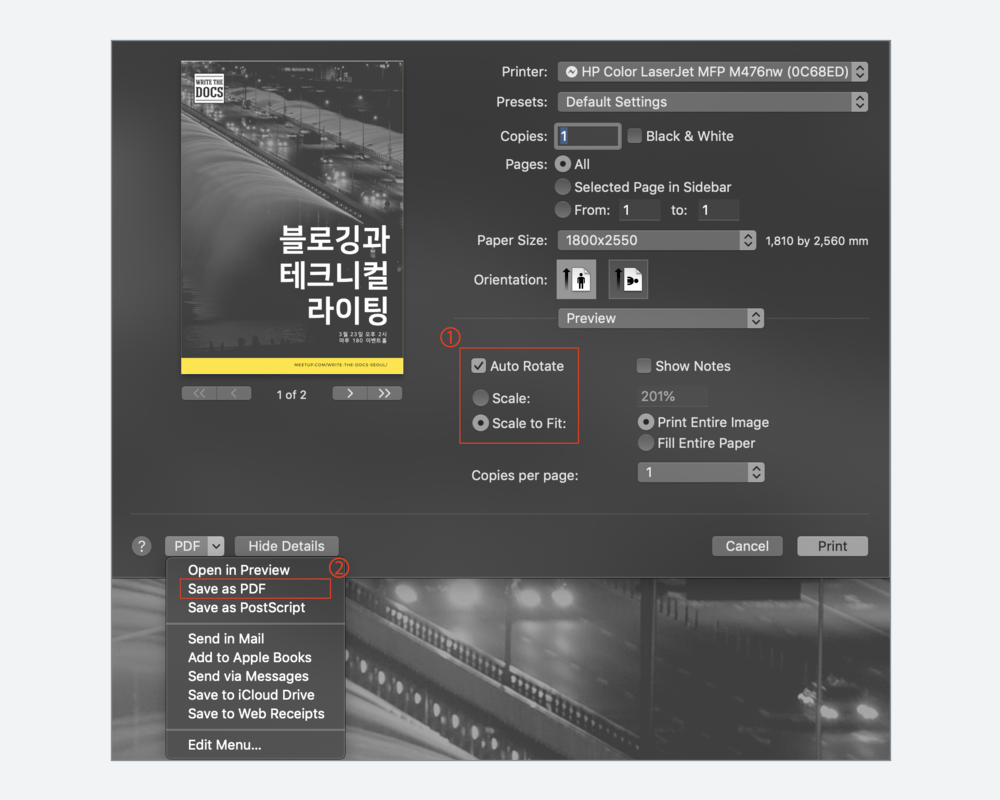
이후 다시 인쇄 화면이 나타나면 Scale to Fit 옵션을 선택(1)하고, 오른쪽 아래의 PDF 버튼을 눌러 Save As PDF를 선택(2)합니다.

이렇게 만들어진 PDF는 제작하려는 결과물의 가로세로에 10mm씩을 더한 지면을 꽉 채우게 됩니다. 마침 캔바의 크기 제한 때문에 현수막용 디자인은 50% 크기로 만들었으니, 이번 기회에 함께 늘릴 수 있겠네요.
이제 만들어진 PDF의 크기는 1,810mm x 2,560mm입니다. 이 파일을 출력소에 전달하면 경계면까지 꽉 찬 출력물이 만들어집니다.
디자이너가 필요해요
지금껏 보셔서 아시겠지만, 이 이야기가 장황해진 이유는 모두 디자이너가 없었기 때문입니다. 올해 안에 한두 차례 밋업을 더 진행하고 싶은데 그때마다 이런 장황한 이야기를 만들어내서는 안 되겠죠. 그래서 Write The Docs 행사의 취지에 동의하고 행사를 도울 마음이 있는 디자이너를 운영진으로 모시고 싶습니다.
Write The Docs 서울에 어울리는 멋진 디자인을 함께 만들고 싶은 분께서는 [email protected]으로 연락주세요!