[뉴스] 비주얼 스튜디오 코드, 리모트 개발 기능 지원 컨테이너, 원격 서버 등 세 가지 모드로 사용 가능
비주얼 스튜디오 코드의 원격 개발 지원 발표
비주얼 스튜디오 코드(이하 VS 코드)Visual Studio Code에서 원격 환경(SSH 등)의 개발을 지원한다고 발표했습니다.
원격 개발 지원에 대해서는 2019년 5월 2일에 공개된 VS 코드 블로그의 글과, 마이크로소프트의 파이썬 블로그에서 다루고 있습니다. 또한 5월 1일부터 진행 중인 파이콘 US 2019에 설치된 마이크로소프트 부스에서는 데모를 볼 수 있다고 합니다.
이번에 추가된 원격 개발 기능은 다음과 같은 세 가지 기능을 포함합니다.
- 컨테이너 지원
- 원격 서버 지원
- WSLWindows Subsystem for Linux 지원
VS 코드의 원격 환경 지원은 이전부터 논의 되어오던 기능입니다. 이에 관한 깃허브 이슈는 2017년 11월에 생성된 이래 무려 100개가 넘는 댓글이 달렸습니다. 이번 발표와 함게 이 이슈도 닫혔습니다.
예제로 살펴보는 원격 개발 기능
VS 코드에서 원격 개발 기능을 사용하려면 다음 두 가지를 먼저 설치해야합니다.
여기서는 마이크로소프트가 제공하는 예시 파이썬 프로젝트를 통해 VS 코드의 원격 개발 기능을 살펴보겠습니다. 먼저 샘플 파이썬 프로젝트를 클론합니다.
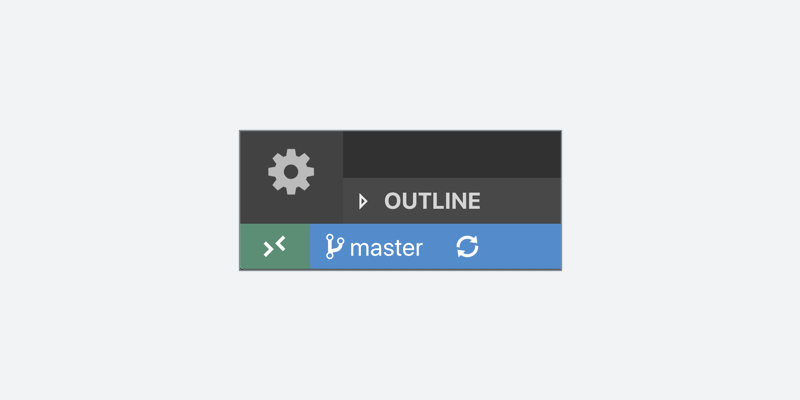
$ git clone https://github.com/Microsoft/vscode-remote-try-pythonVS 코드 인사이더스에서 해당 폴더를 열고 왼쪽 아래의 초록색 >< 모양을 클릭합니다.

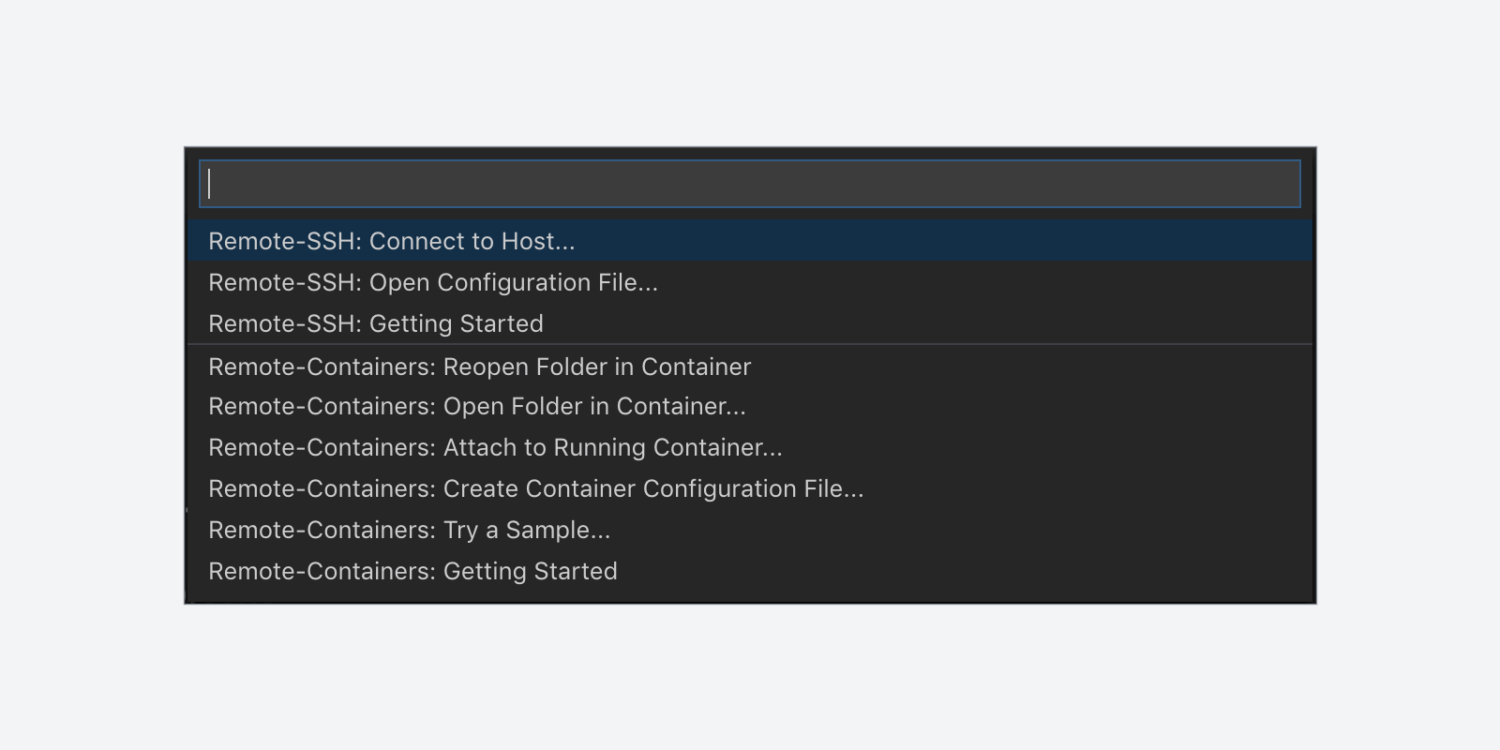
선택 창에서 Remote-Containers: Reopen Folder in Container를 선택합니다.

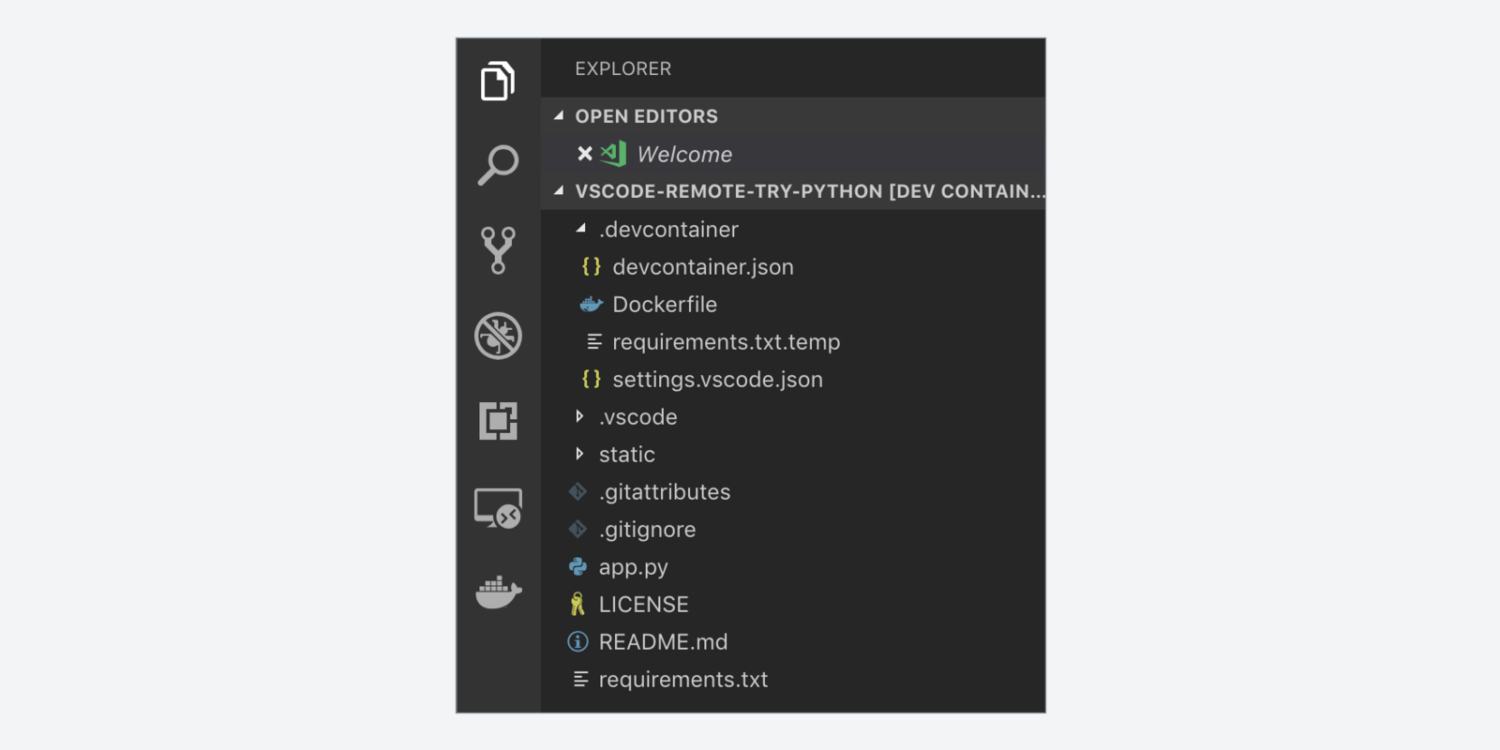
왼쪽 익스플로어 창을 보면 컨테이너 안에서 폴더가 열렸음을 확인할 수 있습니다.

VS 코드에서는 원격 개발 환경에 대한 설정을 .devcontainer.json이라는 파일로 관리합니다. 샘플 프로젝트의 .devcontainer.json 파일은 다음과 같습니다.
{
"name": "Python Sample",
"dockerFile": "Dockerfile",
"appPort": 9000,
"context": "..",
"extensions": [
"ms-python.python"
]
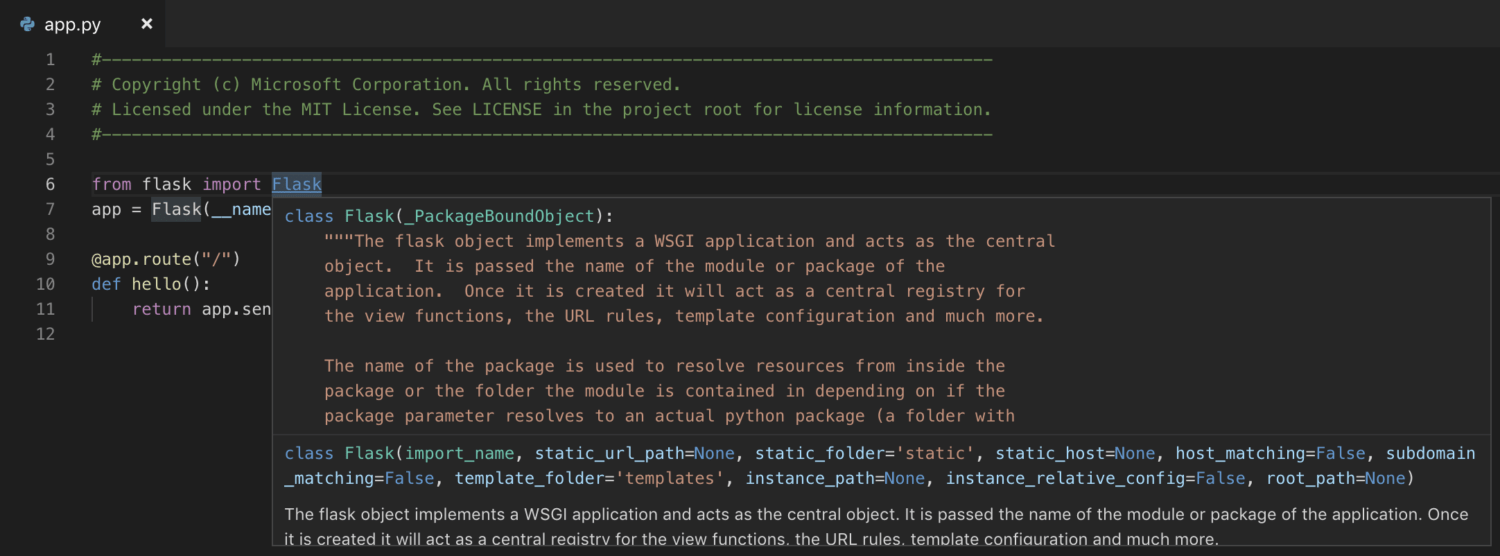
}이제 app.py 파일을 열고 Cmd 키를 누른 채 키워드에 커서를 올려보면 선언부 내용을 잘 보여줍니다. 이 상태에서 클릭을 하면 해당 파일을 열어줍니다.

여기까지 VS 코드에 새롭게 추가된 원격 개발 기능에 대해서 간단히 살펴보았습니다.